Power BI Desktop에서 보고서 디자인 1부#
이 랩의 예상 완료 시간은 45분입니다.
이 랩에서는 세 페이지로 구성된 보고서를 만듭니다. 그런 다음, Power BI에 게시하면 보고서를 열고 상호 작용할 수 있습니다.
이 랩에서는 다음 작업을 수행하는 방법을 알아봅니다.
보고서 디자인
시각적 개체 필드 및 서식 속성 구성
랩 사례#
이 랩은 데이터 준비부터 보고서 및 대시보드로 게시에 이르기까지 배우기 위해 고안된 랩 시리즈 중 하나입니다. 어떤 순서로든 랩을 완료할 수 있습니다. 그러나 여러 랩을 진행하려는 경우 다음 순서를 따르는 것이 좋습니다.
Power BI Desktop에서 데이터 준비
Power BI Desktop에서 데이터 로드
Power BI에서 데이터 모델 디자인
Power BI Desktop에서 DAX 계산 만들기 1부
Power BI Desktop에서 DAX 계산 만들기, 2부
Power BI Desktop에서 보고서 디자인, 1부
Power BI Desktop에서 보고서 디자인, 2부
AI 시각적 개체를 사용하여 데이터 분석
Power BI 대시보드 만들기
행 수준 보안 적용
연습 1: 보고서 만들기#
이 연습에서는 판매 보고서라는 세 페이지로 구성된 보고서를 만듭니다.
작업 1: 시작하기 – 로그인#
이 작업에서는 Power BI에 로그인하여 랩용 환경을 설정합니다.
중요: 이미 Power BI에 로그인한 경우 다음 작업부터 진행하세요.
작업 표시줄에서 Microsoft Edge를 열려면 Microsoft Edge 프로그램 바로 가기를 클릭합니다.

Microsoft Edge 브라우저 창에서 https://powerbi.microsoft.com으로 이동합니다.
팁: Microsoft Edge 즐겨찾기 표시줄에서 Power BI 서비스 즐겨찾기를 사용할 수도 있습니다.
로그인 오른쪽 상단 모서리에 위치)을 클릭합니다.

로그인 프로세스를 완료합니다.
Microsoft Edge에서 로그인 상태를 유지하라는 메시지가 표시되면 예를 클릭합니다.
Microsoft Edge 브라우저 창을 열어 둡니다.
작업 2: 시작 – 지도 및 등치 지역도 시각적 개체 사용 설정#
이 작업에서는 Power BI Desktop의 전역 설정 및 Power BI 관리 포털의 통합 설정을 업데이트하여 랩 환경에서 지도 및 등치 지역도 시각적 개체를 사용하도록 설정합니다.
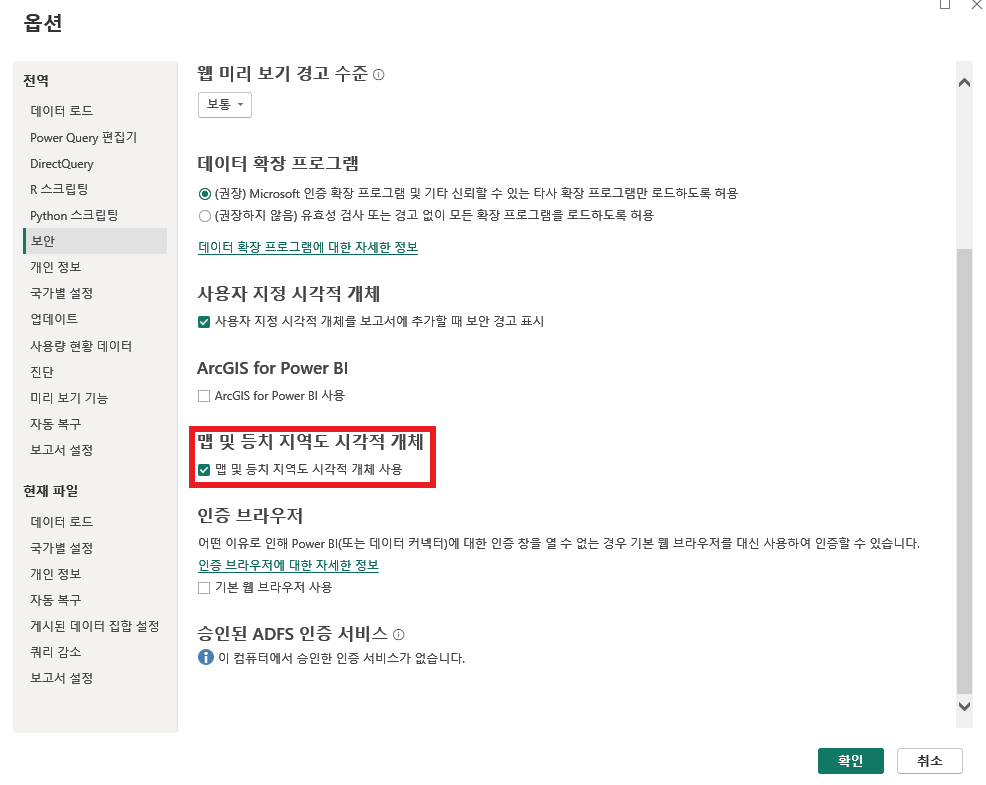
Power BI Desktop에서 옵션 및 설정 > 옵션 > 보안으로 이동하고 맵 및 등치 지역도 시각적 개체 사용 확인란을 선택합니다.

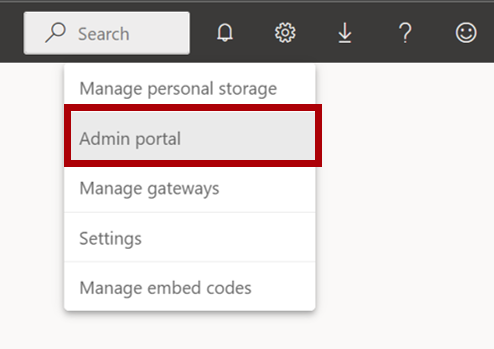
Power BI 관리 포털을 열려면 Edge 브라우저의 오른쪽 위에서 설정 아이콘을 클릭합니다.

관리 포털을 선택합니다.

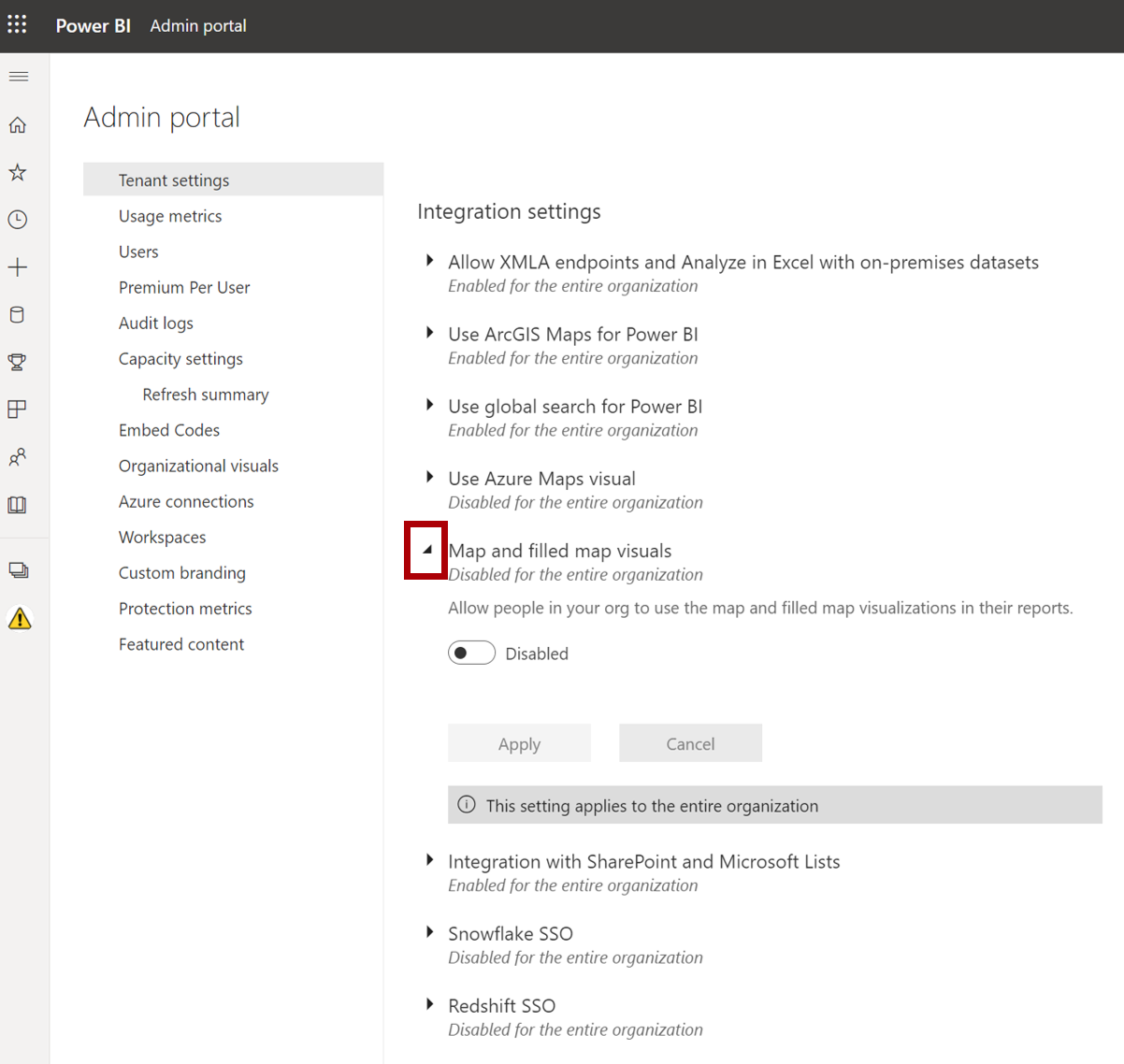
페이지를 아래로 스크롤하여 통합 설정으로 이동합니다. 화살표를 클릭하여 지도 및 등치 지역도 시각적 개체 옵션을 확장합니다.

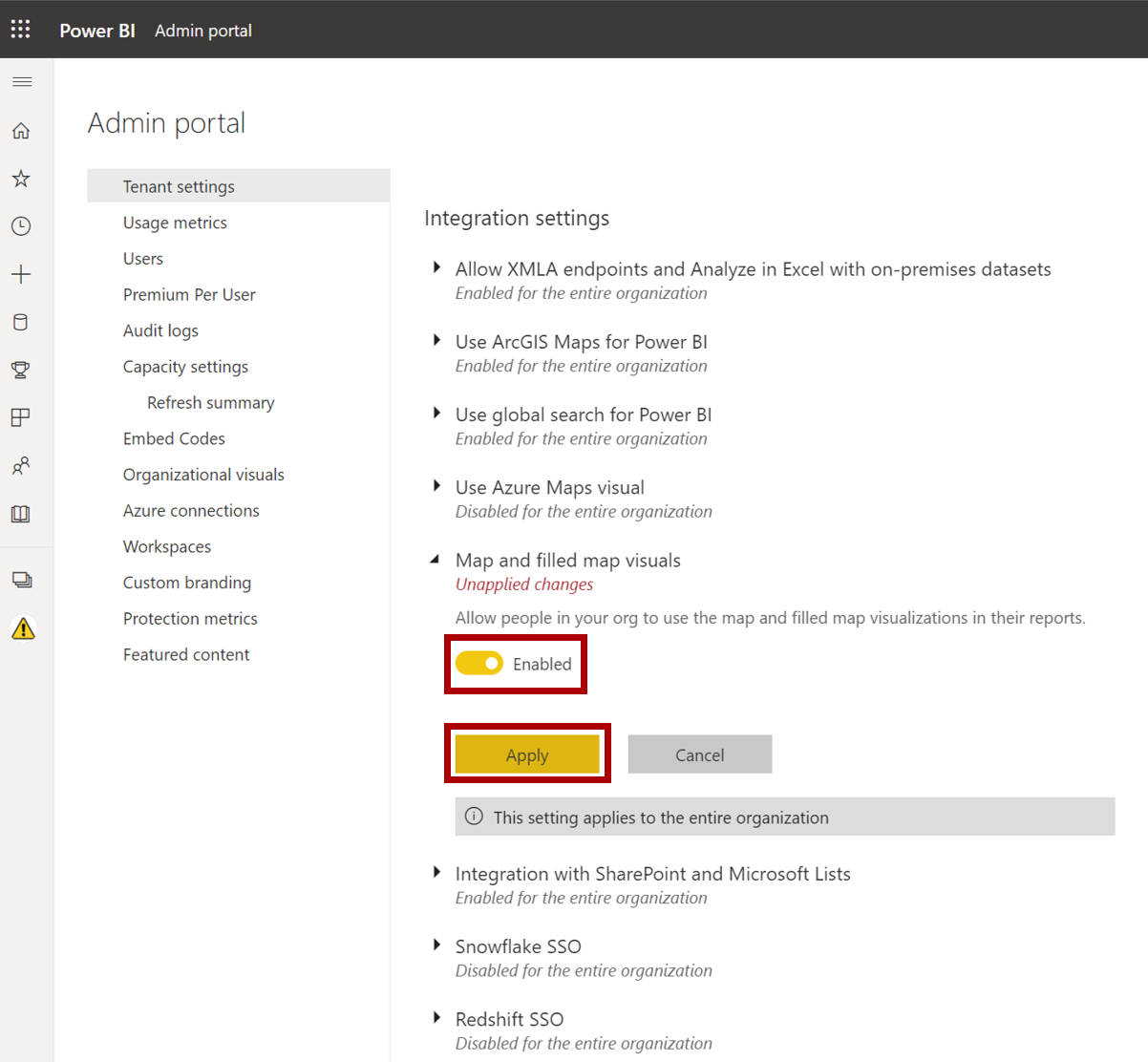
지도 및 등치 지역도 시각적 개체 옵션을 사용으로 설정합니다.
적용을 클릭하여 변경 내용을 적용합니다.

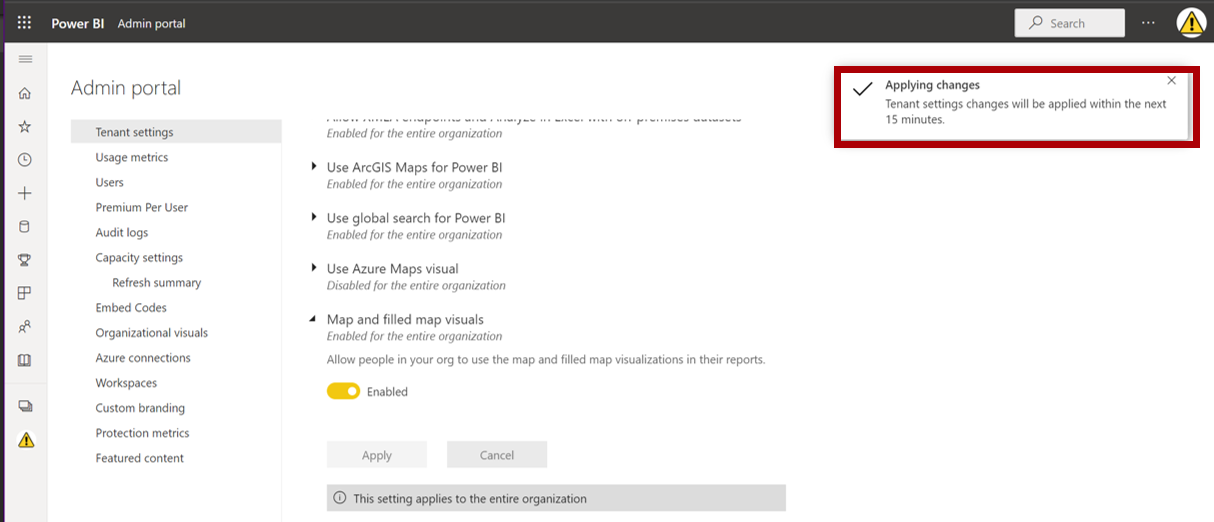
테넌트 설정 변경 내용이 다음 15분 내에 적용될 것임을 알리는 메시지가 브라우저의 오른쪽 위에 표시됩니다.

Microsoft Edge 브라우저 창을 열어 둡니다.
작업 3: 시작 - 보고서 열기#
이 작업에서는 시작 보고서를 열어 랩용 환경을 설정합니다.
중요: 이전 랩에서 계속 진행해 온 경우(그리고 해당 랩을 성공적으로 완료한 경우) 이 작업을 완료하지 마세요. 대신, 다음 작업부터 진행하세요.
Power BI Desktop을 열려면 작업 표시줄에서 Microsoft Power BI Desktop 바로 가기를 클릭합니다.

팝업 창을 닫으려면 창 왼쪽 위의 X를 클릭합니다.

Power BI 서비스에 로그인하려면 오른쪽 위에 있는 로그인을 클릭합니다.

Power BI 서비스 로그인하는 데 사용한 것과 동일한 계정을 사용하여 로그인 프로세스를 완료합니다.
시작 Power BI Desktop 파일을 열려면 파일 리본 탭을 클릭하여 Backstage 뷰를 엽니다.
보고서 열기를 선택합니다.

보고서 찾아보기를 클릭합니다.

열기 창에서 D:\Allfiles\Labs\06-design-report-in-power-bi-desktop\Starter 폴더로 이동합니다.
Sales Analysis 파일을 선택합니다.
열기를 클릭합니다.

열려 있는 정보 창을 모두 닫습니다.
파일 복사본을 만들려면 파일 리본 탭을 클릭하여 Backstage 뷰를 엽니다.
다른 이름으로 저장을 선택합니다.

변경 내용을 적용하라는 메시지가 표시되면 적용을 클릭합니다.

다른 이름으로 저장 창에서 D:\Allfiles\MySolution 폴더로 이동합니다.
저장을 클릭합니다.

작업 4: 페이지 디자인 1#
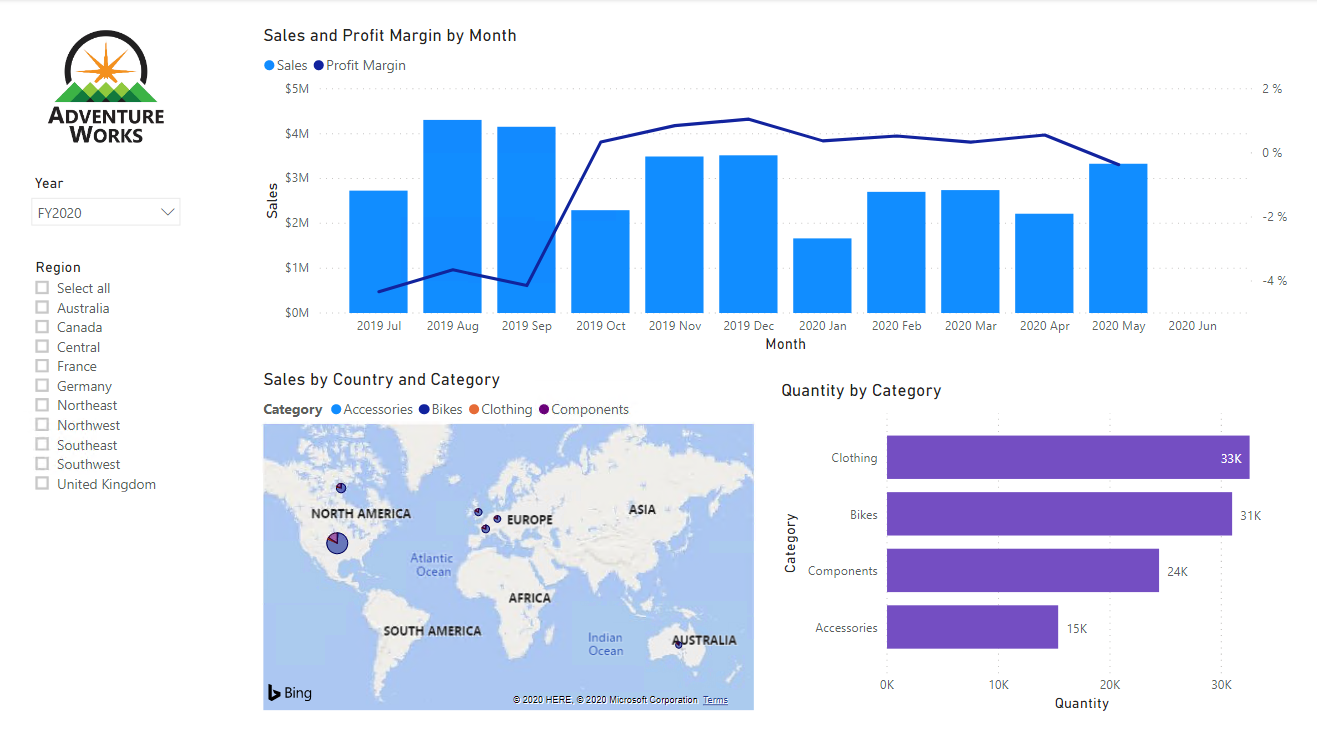
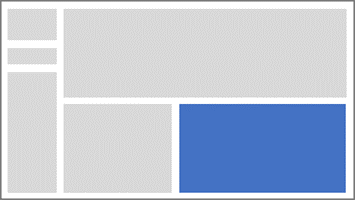
이 작업에서는 첫 번째 보고서 페이지를 디자인합니다. 디자인을 완료하면 페이지는 다음과 같은 모습이 됩니다.

Power BI Desktop에서 페이지의 이름을 바꾸려면 왼쪽 하단에서 1페이지를 마우스 오른쪽 단추로 클릭한 다음 이름 바꾸기를 선택합니다.

팁: 페이지 이름을 두 번 클릭하여 이름을 바꿀 수도 있습니다.
페이지 이름을 Overview로 바꾼 다음, Enter 키를 누릅니다.

이미지를 추가하려면 삽입 리본 탭의 요소 그룹 안에서 이미지를 클릭합니다.

열기 창에서 D:\Allfiles\Resources 폴더로 이동합니다.
AdventureWorksLogo.jpg 파일을 선택한 다음, 열기를 클릭합니다.

이미지를 끌어 왼쪽 위에 놓고 안내선을 끌어서 크기를 조정합니다.

슬라이서를 추가하려면 먼저 보고서 페이지의 빈 영역을 클릭하여 이미지를 선택 취소합니다.
필드 창에서 Date | Year 필드(계층의 Year 수준 아님)를 선택합니다.
랩에서는 약식 표기법을 사용하여 필드를 참조합니다. 다음과 같이 표시됩니다. Date | Year. 이 예에서 Date는 테이블 이름이고 Year는 필드 이름입니다.
연도 값 테이블이 보고서 페이지에 추가된 것을 볼 수 있습니다.
시각적 개체를 테이블에서 슬라이서로 변환하려면 시각화 창에서 슬라이서를 선택합니다.

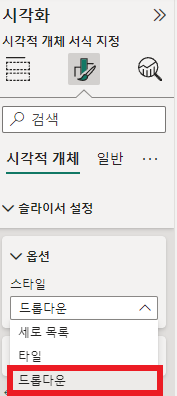
슬라이서를 목록에서 드롭다운으로 변환하려면 서식 > 슬라이서 설정 > 옵션 > 스타일로 이동해 드롭다운을 선택합니다.

너비가 이미지 너비와 같아지도록 슬라이서 크기를 조정하여 이미지 아래에 오도록 배치합니다.

Year 슬라이서에서 드롭다운 목록을 열고 FY2020을 선택한 다음 드롭다운 목록을 축소합니다.

보고서 페이지는 이제 FY2020년을 기준으로 필터링됩니다.
보고서 페이지의 빈 영역을 클릭하여 슬라이서를 선택 취소합니다.
Region | Region 필드(계층의 Region 수준 아님)를 기준으로 두 번째 슬라이서를 만듭니다.
슬라이서를 목록으로 유지하고 크기를 조정한 다음 Year 슬라이서 아래에 배치합니다.

보고서 페이지의 빈 영역을 클릭하여 슬라이서를 선택 취소합니다.
페이지에 차트를 추가하려면 시각화 창에서 꺾은선형 및 누적 세로 막대형 차트 시각적 개체 유형을 클릭합니다.

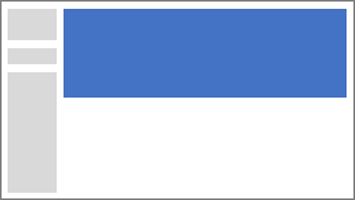
보고서 페이지의 전체 너비를 채우도록 시각적 개체의 크기를 조정한 다음 로고 오른쪽에 배치합니다.

다음 필드를 시각적 개체에 끌어서 놓습니다.
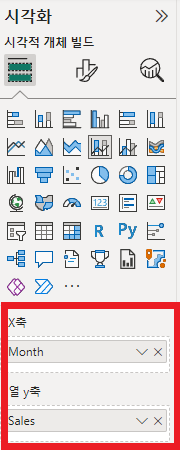
Date | Month
Sales | Sales
시각적 개체 필드 창(필드 창이 아니며 시각화 창 아래에 있음)에서 필드가 X축 및 열 y축 웰/영역에 할당되었는지 확인합니다.

필드를 시각적 개체로 드래그하면 기본 웰/영역에 추가됩니다. 보다 정확한 작업을 위해 필드를 웰/영역으로 직접 끌어올 수 있습니다. 다음 작업에서 이와 같이 필드를 끌어올 것입니다.
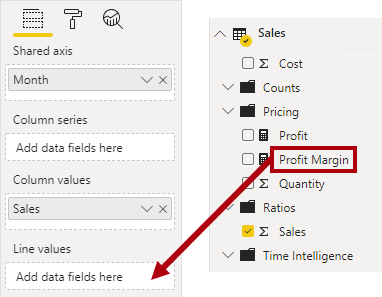
필드 창에서 Sales | Profit Margin 필드를 선 y축 웰/영역으로 끌어 옵니다.

시각적 개체에는 11개월 간의 데이터만 있습니다.
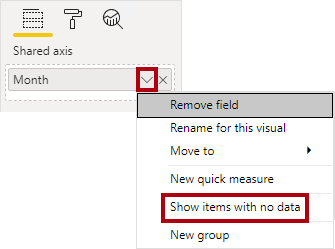
마지막 달인 2020년 6월은 아직 판매금액 기록이 없습니다. 기본적으로 시각적 개체는 판매 금액이 비어 있는 월을 제거했습니다. 이제 값이 비어 있더라도 모든 월을 표시하도록 시각적 개체를 구성해보겠습니다.
시각적 개체 필드 창의 x-축 웰/영역에서 월 필드에 대해 아래쪽 화살표를 클릭한 후 데이터 없이 항목 표시를 선택합니다.

이제 2020년 6월이 표시됩니다.
보고서 페이지의 빈 영역을 클릭하여 차트를 선택 취소합니다.
페이지에 차트를 추가하려면 시각화 창에서 맵 시각적 개체 유형을 클릭합니다.

위에 있는 차트의 너비 절반을 채우도록 시각적 개체의 크기를 조정한 다음 세로 막대형 차트/꺾은선형 차트 아래에 배치합니다.

다음 필드를 시각적 개체 웰/영역에 추가합니다.
위치: Region | Country
범례: Product | Category
거품 크기: Sales | Sales
보고서 페이지의 빈 영역을 클릭하여 차트를 선택 취소합니다.
페이지에 차트를 추가하려면 시각화 창에서 누적 가로 막대형 차트 시각적 개체 유형을 클릭합니다.

나머지 보고서 페이지 공간을 채우도록 시각적 개체의 크기를 조정하여 배치합니다.

다음 필드를 시각적 개체 웰/영역에 추가합니다.
Y축: Product | Category
X축: Sales | Quantity
시각적 개체의 서식을 지정하려면 서식 창을 엽니다.

바와 색 그룹을 차례대로 확장한 후, 기본값 속성을 적절한 색(세로 막대형 차트/꺾은선형 차트를 보완하는 색)으로 설정합니다.
데이터 레이블 속성을 켜짐으로 설정합니다.

Power BI Desktop 파일을 저장합니다.
이제 첫 번째 페이지의 디자인이 완료되었습니다.
작업 5: 페이지 디자인 2#
이 작업에서는 두 번째 보고서 페이지를 디자인합니다. 디자인을 완료하면 페이지는 다음과 같은 모습이 됩니다.

중요: 이전 작업에서 자세한 가이드를 제공했기 때문에 이번 단계에서는 간결한 가이드을 제공합니다. 자세한 가이드가 필요한 경우 이전 작업을 참조하세요.
새 페이지를 만들려면 왼쪽 아래에서 더하기 아이콘을 클릭합니다.

페이지의 이름을 Profit으로 바꿉니다.

Region | Region 필드를 활용해 슬라이서를 추가합니다.
서식 창을 사용하여 슬라이서 설정 > 선택 그룹의 “모두 선택” 옵션을 사용하도록 설정합니다.
높이가 보고서 높이의 절반 정도가 되도록 시각적 개체의 크기를 조정한 다음 보고서 페이지 왼쪽에 배치합니다.

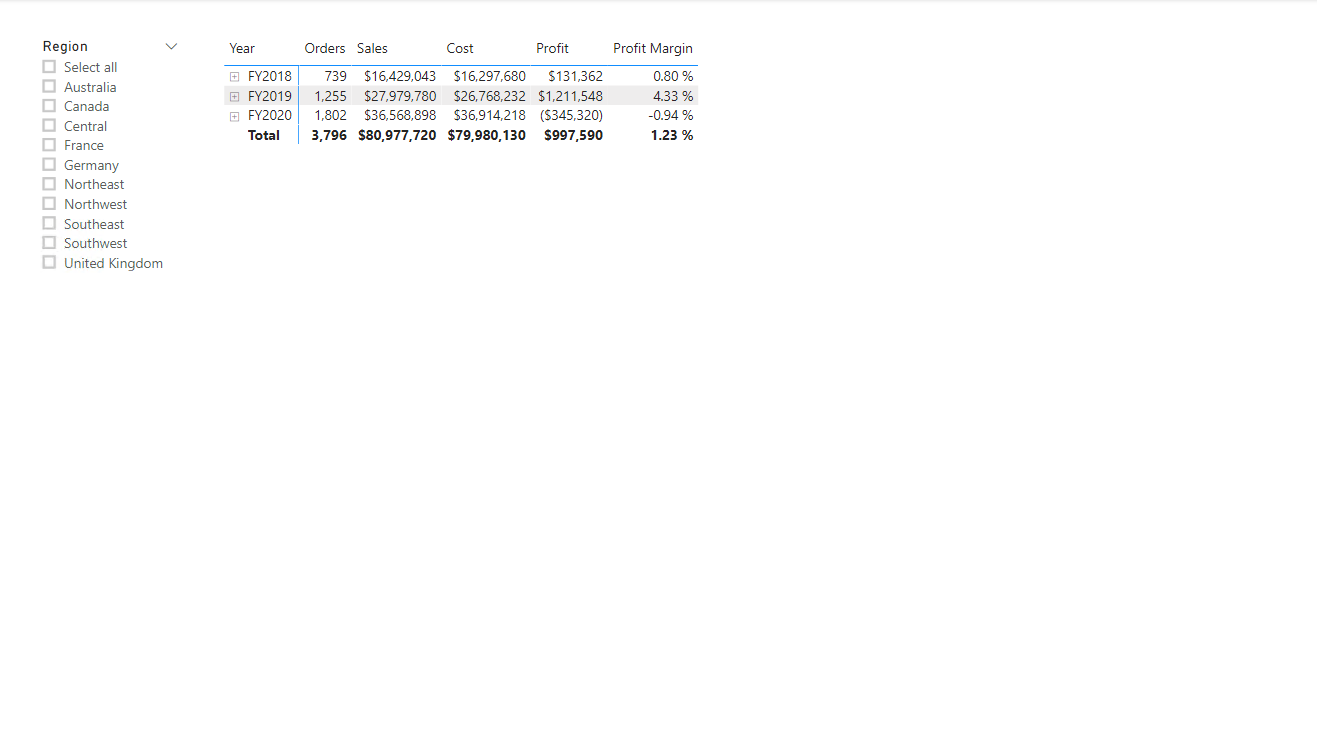
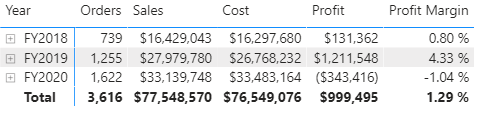
행렬 시각적 개체를 추가한 다음 보고서 페이지의 나머지 공간을 채우도록 크기를 조정하여 배치합니다.

Date | Fiscal 계층을 행 웰/영역 행렬에 추가합니다.

다음 5개의 Sales 테이블 필드를 값 웰/영역에 추가합니다.
Orders (Counts 폴더)
Sales
Cost
Profit
Profit Margin

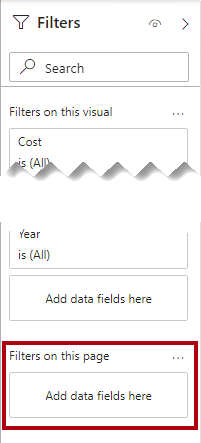
필터 창(시각화 창 왼쪽에 위치)에서 이 페이지의 필터 웰/영역을 확인하세요(아래로 스크롤해야 할 수 있음).

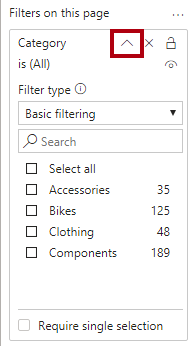
필드 창에서 Product | Category 필드를 이 페이지의 필터 웰/영역으로 끌어옵니다.
필터 카드 내에서 오른쪽 위에 있는 화살표를 클릭하여 카드를 축소합니다.

필터 창에 추가된 필드는 슬라이서와 동일한 결과를 얻을 수 있습니다. 한 가지 차이점은 보고서 페이지의 공간을 차지하지 않는다는 것입니다. 또 다른 차이점은 더 정교한 필터링 요구 사항에 맞게 구성할 수 있다는 것입니다.
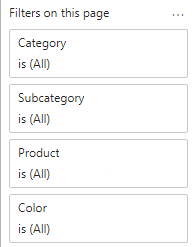
다음 각 Product 테이블 필드를 이 페이지의 필터 웰/영역에 추가하여 Category 카드 바로 아래에 각각 추가 및 축소합니다.
Subcategory
Product
Color

Power BI Desktop 파일을 저장합니다.
이제 두 번째 페이지의 디자인이 완료되었습니다.
작업 6: 페이지 디자인 3#
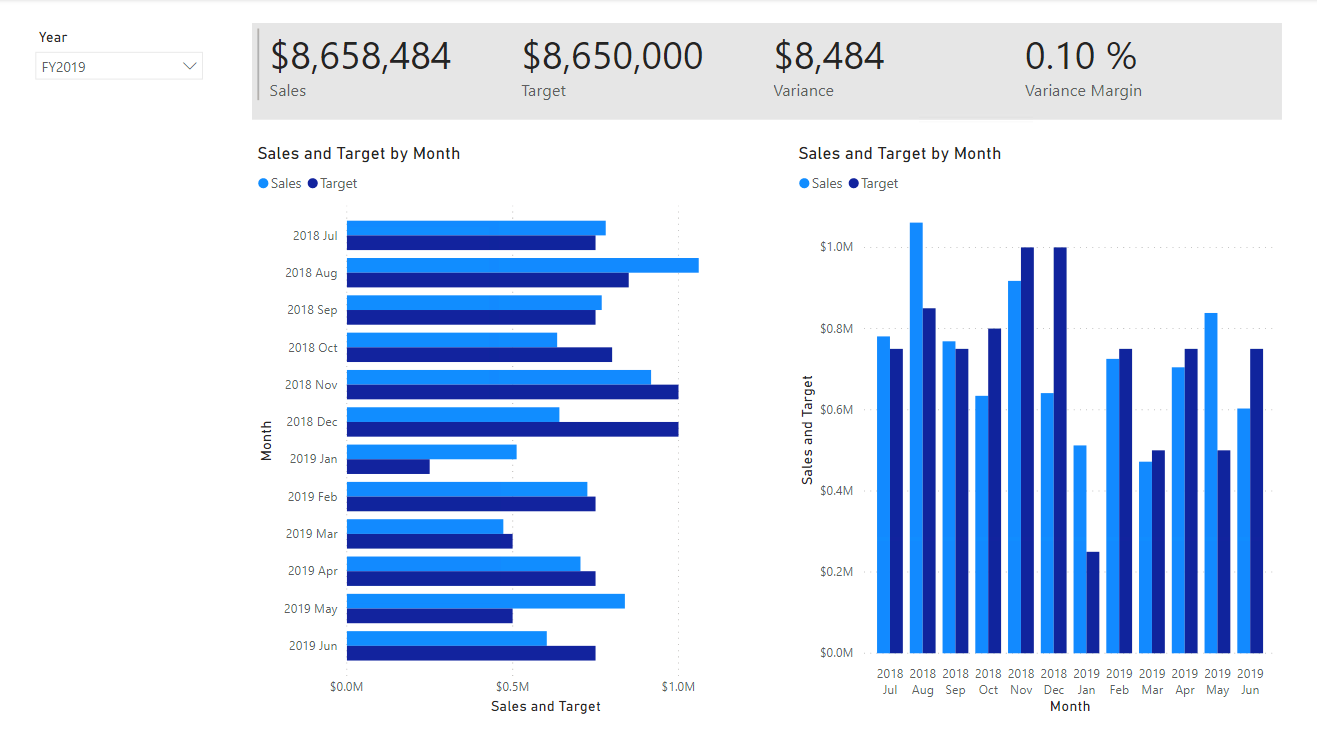
이 작업에서는 세 번째(마지막) 보고서 페이지를 디자인합니다. 디자인을 완료하면 페이지는 다음과 같은 모습이 됩니다.

새 페이지를 만든 다음, My Performance으로 이름을 바꿉니다.
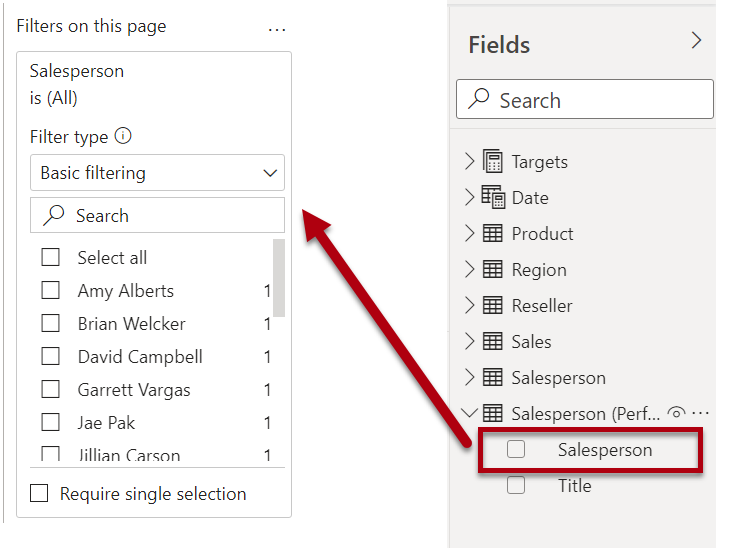
행 수준 보안 필터의 성능을 시뮬레이션하려면 Salesperson (Performance) | Salesperson 필드를 필터 창의 이 페이지의 필터로 끌어옵니다.

Michael Blythe를 선택합니다. 이제 My Performance 보고서 페이지의 데이터가 Michael Blythe의 데이터만 표시하도록 필터링됩니다.
Date | Year 필드를 기준으로 드롭다운 슬라이서를 추가한 다음, 페이지 왼쪽 위 모서리에 표시되도록 크기를 조정하고 위치를 변경합니다.

슬라이서에서 FY2019를 기준으로 필터링하도록 페이지를 설정합니다.

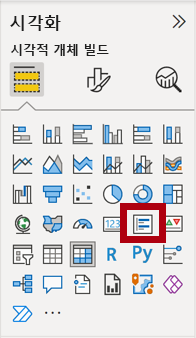
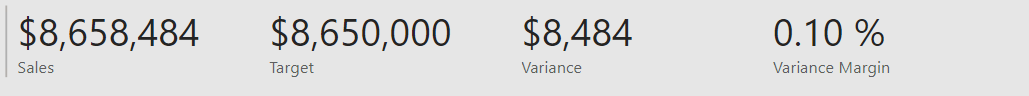
다중 행 카드 시각적 개체를 추가한 다음, 이 시각적 개체가 슬라이서 오른쪽에 배치되어 페이지의 나머지 너비를 채우도록 크기 및 위치를 조정합니다.


시각적 개체에 다음 4개의 필드를 추가합니다.
Sales | Sales
Targets | Target
Targets | Variance
Targets | Variance Margin
시각적 개체의 형식을 지정합니다.
설명 값 그룹에서 텍스트 크기 속성을 28pt로 늘립니다.
일반 > 효과 > 배경 그룹에서 색을 연한 회색으로 설정합니다.

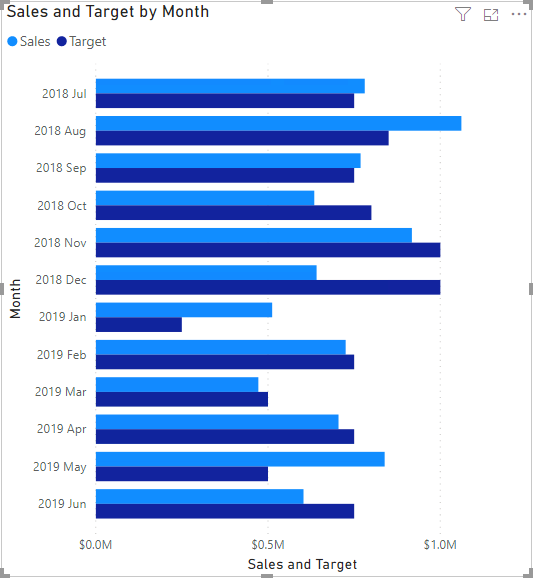
묶인 막대형 차트 시각적 개체를 추가한 다음 크기를 조정하고 배치하여 다중 행 카드 시각적 개체 아래에 배치하여 페이지의 나머지 높이를 채우고, 다중 행 카드 시각적 개체 너비의 절반을 채우도록 사이즈를 조정합니다.


다음 필드를 시각적 개체 웰/영역에 추가합니다.
Y축: Date | Month
X축: Sales | Sales 및 Targets | Target

시각적 개체의 복사본을 만들려면 Ctrl+C를 누른 다음, Ctrl+V를 누릅니다.
새 시각적 개체를 원래 시각적 개체 오른쪽에 배치합니다.

시각화 유형을 수정 하려면 시각화 창에서 묶은 세로 막대형 차트를 선택합니다.

이제 동일한 데이터가 두 가지 다른 시각화 유형으로 표현되는 것을 볼 수 있습니다. 이 방식은 효율적인 보고서 레이아웃 사용 방식이 아닙니다. 하지만 추후 Power BI Desktop에서 보고서 디자인, 2부 랩에서 시각적 개체를 겹쳐 표시하는 방식으로 보고서 레이아웃을 수정 및 개선할 것입니다. 단추를 페이지에 추가하면 보고서 사용자가 두 시각적 개체 중 표시할 시각적 개체를 결정할 수도 있습니다.
이제 세 번째이자 마지막 페이지의 디자인이 완료되었습니다.
작업 7: 보고서 게시#
이 작업에서는 보고서를 게시합니다.
Overview 페이지를 선택합니다.
Power BI Desktop 파일을 저장합니다.
홈 리본 탭의 공유 그룹 내에서 게시를 클릭합니다.

Power BI에 게시 창에서 내 작업 영역이 선택된 것을 확인할 수 있습니다.
보고서를 게시하려면 선택을 클릭합니다.

게시가 성공하면 확인을 클릭합니다.

Power BI Desktop을 열어둡니다.
다음 연습에서 Power BI 서비스에서 보고서를 살펴봅니다.
연습 2: 보고서 살펴보기#
이 연습에서는 Power BI에 게시된 보고서를 살펴봅니다.
작업 1: 보고서 살펴보기#
이 작업에서는 Power BI에 게시된 보고서를 살펴봅니다.
Microsoft Edge 브라우저 창의 Power BI 서비스 내 탐색 창(왼쪽에 위치, 축소 가능함)에서 내 작업 영역을 선택하여 접속합니다.

작업 영역의 내용을 검토하여 Sales Analysis 보고서와 데이터 세트를 확인합니다.
Power BI Desktop 파일을 게시할 때 데이터 모델이 데이터 세트로 게시되었습니다.
보고서를 열려면 Sales Analysis 보고서를 클릭합니다.
왼쪽의 페이지 창에서 Overview 페이지를 선택합니다.
참고: 맵 시각적 개체가 비활성화되었다는 오류가 표시되면 브라우저를 새로 고치세요.**
Region 슬라이서에서 Ctrl 키를 누르면 여러 지역을 선택합니다.
세로 막대형/꺾은선형 차트에서 막대를 선택하여 페이지를 교차 필터링합니다.
Ctrl 키를 누른 채로 추가 월을 선택합니다.
기본적으로 교차 필터링은 페이지의 다른 모든 시각적 개체를 필터링합니다.
가로 막대형 차트가 필터링되고 강조 표시되며, 필터링된 월을 나타내는 가로 막대가 굵게 표시됩니다.
막대형 차트 시각적 개체 위를 커서로 가리킨 다음 오른쪽 위에 있는 필터 아이콘 위를 커서로 가리킵니다.

필터 아이콘을 사용하면 다른 시각적 개체의 슬라이서 및 교차 필터를 포함하여 시각적 개체에 적용되는 모든 필터를 이해할 수 있습니다.
막대 위로 커서를 가져간 후 도구 설명 정보를 확인합니다.
교차 필터를 실행 취소하려면 세로 막대형/꺾은선형 차트에서 시각적 개체의 빈 영역을 클릭합니다.
맵 시각적 개체 위를 커서로 가리킨 다음 오른쪽 위에 있는 포커스 모드 아이콘을 클릭합니다.

포커스 모드에서 시각적 개체가 전체 페이지 크기로 확대됩니다.
막대형 차트의 다른 세그먼트 위를 커서로 가리켜 도구 설명을 표시합니다.
보고서 페이지로 돌아가려면 왼쪽 위에서 보고서로 돌아가기를 클릭합니다.

맵 시각적 개체 위를 다시 커서로 가리킨 후 오른쪽 위에 있는 줄임표(…)를 클릭하고 메뉴 옵션을 살펴봅니다.

Teams에서 채팅을 제외한 각 옵션을 사용해 보세요.
왼쪽의 페이지 창에서 Profit 페이지를 선택합니다.

Region 슬라이서에는 현재 Overview 페이지의 Region 슬라이서와는 다른 옵션이 선택되어 있습니다.
두 개의 슬라이서가 서로 동기화되지 않았습니다. 추후 Power BI Desktop에서 보고서 디자인, 2부 랩에서 페이지 간에 동기화할 수 있도록 보고서 디자인을 수정할 예정입니다.
오른쪽에 있는 필터 창에서 필터 카드를 확장하고 일부 필터를 적용합니다.
필터 창을 사용하면 페이지에 표시될 수 있는 것보다 더 많은 필터를 슬라이서로 정의할 수 있습니다.
행렬 시각적 개체에서 더하기(+) 단추를 사용하여 Fiscal 계층 구조로 드릴다운합니다.
My Performance 페이지를 선택합니다.

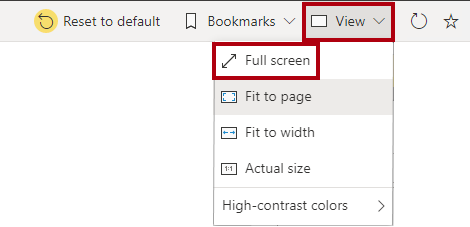
메뉴 모음의 오른쪽 위에서 보기를 클릭하고 전체 화면을 선택합니다.

슬라이서를 수정하여 페이지와 상호 작용하고 페이지를 교차 필터링합니다.
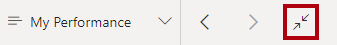
창 아래에서 페이지를 변경하거나, 페이지 간을 앞뒤로 이동하거나, 전체 화면 모드를 종료하는 명령을 확인합니다.
왼쪽 아이콘을 클릭하여 전체 화면 모드를 종료합니다.

작업 2: 완료#
이 작업에서는 랩을 완료합니다.
작업 영역으로 돌아오려면 창 웹 페이지에 가로로 표시된 배너에서 내 작업 영역을 클릭합니다.

Microsoft Edge 브라우저 창을 열어 둡니다.
다음 Power BI Desktop에서 보고서 디자인, 2부 랩에서 고급 기능을 사용해 보고서 디자인을 향상합니다.